What Is The Amp Symbol On Google
Updated February 1st, 2020
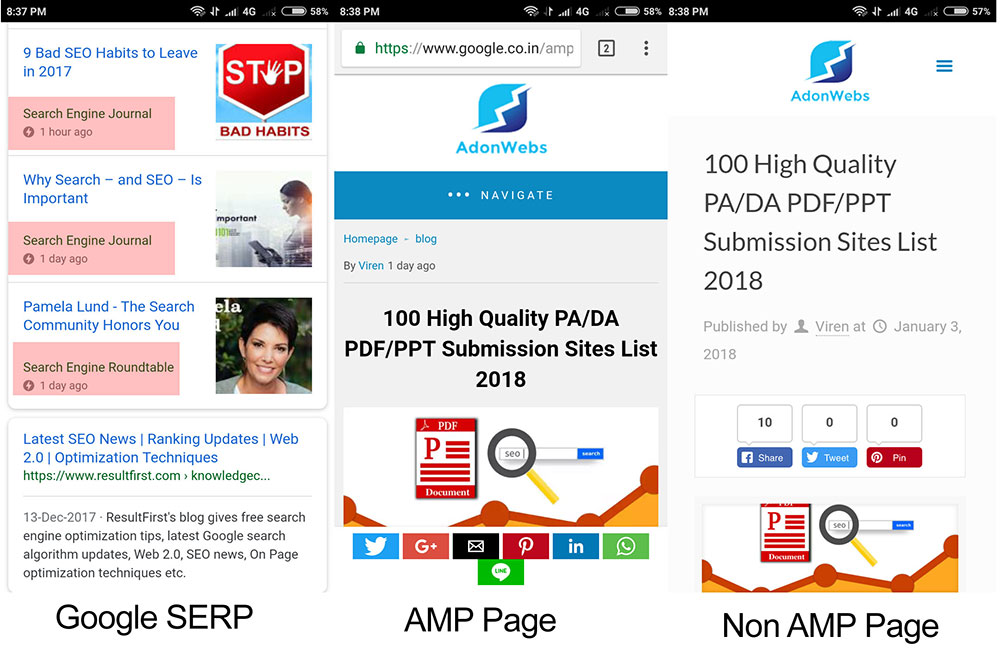
You must have seen this Lightning Bolt icon in Google SERP when doing a search on mobile devices. This icon you can see everywhere on Twitter, Facebook and all over the web on your smartphone devices. And you might be thinking what is the meaning of this small circle lightning bolt icon. Why it is displaying in search and other social media platforms.
![]()
So what is the meaning of Lightning Bolt Icon
Now just click on the link that shows lighting bolt icon and check the webpage URL on address bar it looks like below
https://www.google.co.in/amp/s/adonwebs.com/pdf-submission-sites/amp/
This link takes me to my website but it's actually hosted on Google Itself (Load AMP pages quickly with Google AMP Cache) and you will notice the page loading speed is lightning fast, it just opened in a second. So lighting bolt icon means this web page loads very fast and whenever you see this icon (Accelerated Mobile Pages) on Google or any other social media platform it means content will load faster.
Beginner to Advanced SEO Training
Want to know how to rank your website on Google even if you just started?
Don't make the same mistakes that 99% of people made when they start their website or blog

What is Accelerated Mobile Pages
Now as mobile uses increasing day by day and more & more people using mobile devices for browsing the internet so if your page don't load faster on mobile people will leave. To solve this problem Google & Twitter came up with AMP (Accelerated Mobile Pages).

Google Page Speed with AMP – 90 out 100
Google Page Speed with Non-AMP – 65 out 100
The Accelerated Mobile Pages Project (AMP) is an open-source initiative to improve the performance of web content and advertisements through AMP on mobile devices, it's also working on desktop and laptop and loads page faster. The AMP Project led by Google and its main competitor is Facebook Instant Articles.
Google has stated that a page created with AMP HTML can load faster anywhere from 15 to 85% than the non-AMP version of that page. What this means for users is a much faster mobile web, and for publishers using AMP a likely boost in search rankings, as site speed and mobile-friendliness are both vital for user experience.
What makes AMP so fast?
It's broken down into three sections:
#1 AMP HTML: A redesigned version of HTML includes a new set of custom AMP related commands.
#2 AMP JS: A new Javascript structure for mobile pages that allows all loading of external resources asynchronous.
#3 AMP CDN (Content Delivery Network): This will take your AMP-optimized content and cache them for fast delivery.
Here are things that make AMP pages load faster
- To keep JavaScript from delaying page rendering, AMP allows only asynchronous JavaScript.
- Size all resources statically, AMP loads the layout of the page without waiting for any resources to download
- AMP doesn't let extension mechanisms block page rendering & supports extensions for things like lightboxes, Instagram embeds, tweets, etc.
- Keep all third-party JavaScript out of the critical path
- All CSS must be inline and size-bound
- Web fonts are very large, so web font optimization is crucial to performance, the AMP system declares zero HTTP requests until fonts start downloading.
- Minimize style recalculations – In AMP pages, all DOM reads happen first before all the writes. This ensures there's the max of one recalc of styles per frame.
- GPU-accelerated animations – way to have fast optimizations is to run them on the GPU
- AMP controls all resource downloads: it prioritizes resource loading, loading only what's needed, and prefetches lazy-loaded resources.
- Load pages in an instant
How it impacts SERPs – Does Google AMP Affect SEO?
Now as AMP is a very lightweight version of a webpage that removes many elements that cause a regular webpage to display slowly and fast loading pages is good for user experience point of view so indirectly it will help you as AMP does affect clicks, impressions, and user experience, which in turn affects SEO, but this will not give you direct boost on ranking over non-AMP pages.
AMP is not a ranking factor. In a Google+ Hangout, John Mueller, Webmaster Trends Analyst for Google, confirmed this statement.
How to Create Google AMP Pages on WordPress
Setting up Google AMP pages on WordPress is very simple as downloading a plugin. Just download the plugin and install it's very easy to set up these plugins.
There two plugins I found useful to implement AMP on your WordPress website.
Accelerated Mobile Pages –By Automattic
Currently, this support only posts on WordPress, Pages, and archives are not currently supported, this support is being worked on. All posts on your site will have dynamically generated AMP-compatible versions, accessible by appending /amp/ to the end of your post URLs. You need just download and install this it works automatically, you don't have too much configuration.
Accelerated Mobile Pages – By
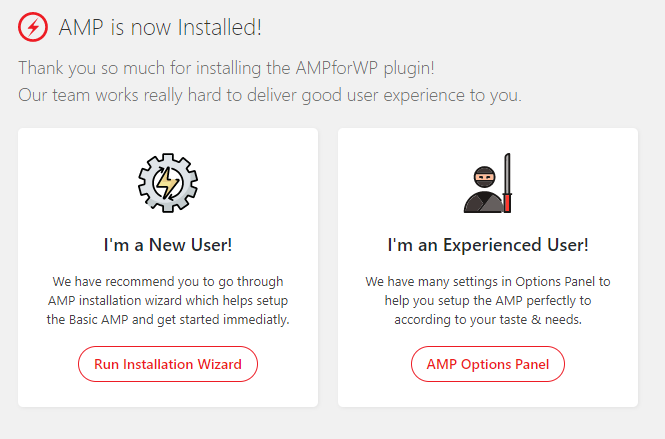
This comes with a free & premium version also. It supports almost everything you need to implement AMP on WordPress. To check complete features you can visit the link above. It also contains AMP page builder to easily create AMP pages on WordPress. I personally use this plugin for AMP. With this plugin, you will two option –
I'm a New User! & I'm an Experienced User!
So I think you are smart enough to figure out which option you have to choose. The first option will guide you through a complete step by step installation which very easy to follow.
My recommendation to you is, if you are using any page builder than don't implement AMP on-page, implement this on the only blog post.


To verify the AMP page just put /amp at end of URL on-page or blog post.
Tracking AMP analytics
Google does include information about AMP in their search analytics. To see log in to Search Console, click on Search Traffic, –> Search Analytics. –> Search Appearance –> AMP Hre you can learn more about how your AMP pages are seen and performing in search.
![]()
AMP Pages Benefits (Pros )
#1 Less website load time – faster page access
AMP page are loads very faster as most unnecessary script & CSS is stripped off this will makes the page load faster.
#2 Help in increases mobile ranking
It directly is a ranking factor but it has a positive influence on mobile ranking due to its faster load time. It will have even more of an effect on SERPs.
#3 Better user experience
AMP will loads faster with the fewer script which helps the better user experience.
AMP Pages Disadvantage (Cons )
#1 different tag for Analytics
AMP supports Google Analytics but requires a to install a different tag, and needs to be implemented on all AMP pages. So this will take more time & effort.
#2 Not All Content Support AMP
Not all content works with AMP. As video content & other images take time to load while AMP will make the text content load faster.
#3 It Takes Time to implement
Except on blog post where I found it easy to implement but on pages it pretty much lots of work to do.
Conclusion
As Google AMP just starts, it takes the time to get it perfect on every expects. There benefits as well as disadvantages of AMP pages. But as more and more people use mobile devices this will certainly help in creating more faster loading websites. SO what you think about AMP, do let me know in the comment.
What Is The Amp Symbol On Google
Source: https://adonwebs.com/aw/what-is-the-lightning-bolt-icon-in-google-search/
Posted by: goodmanwheroulatis1952.blogspot.com

0 Response to "What Is The Amp Symbol On Google"
Post a Comment